“In every walk with nature, one receives far more than he seeks.” John Muir
This timeless quote echoes not only in our physical surroundings but extends to the digital landscapes we create.
As we navigate the vast terrain of the internet in the digital age, it’s crucial to consider the impact our websites have on the environment. Not only could your website be a game-changer for your business, but it could be for the planet too.
This article presents 7 practical tips that not only make your website eco-friendly instantly but also cause your users to fall in love with your digital presence.
Get ready to revolutionise your online space with a green touch!
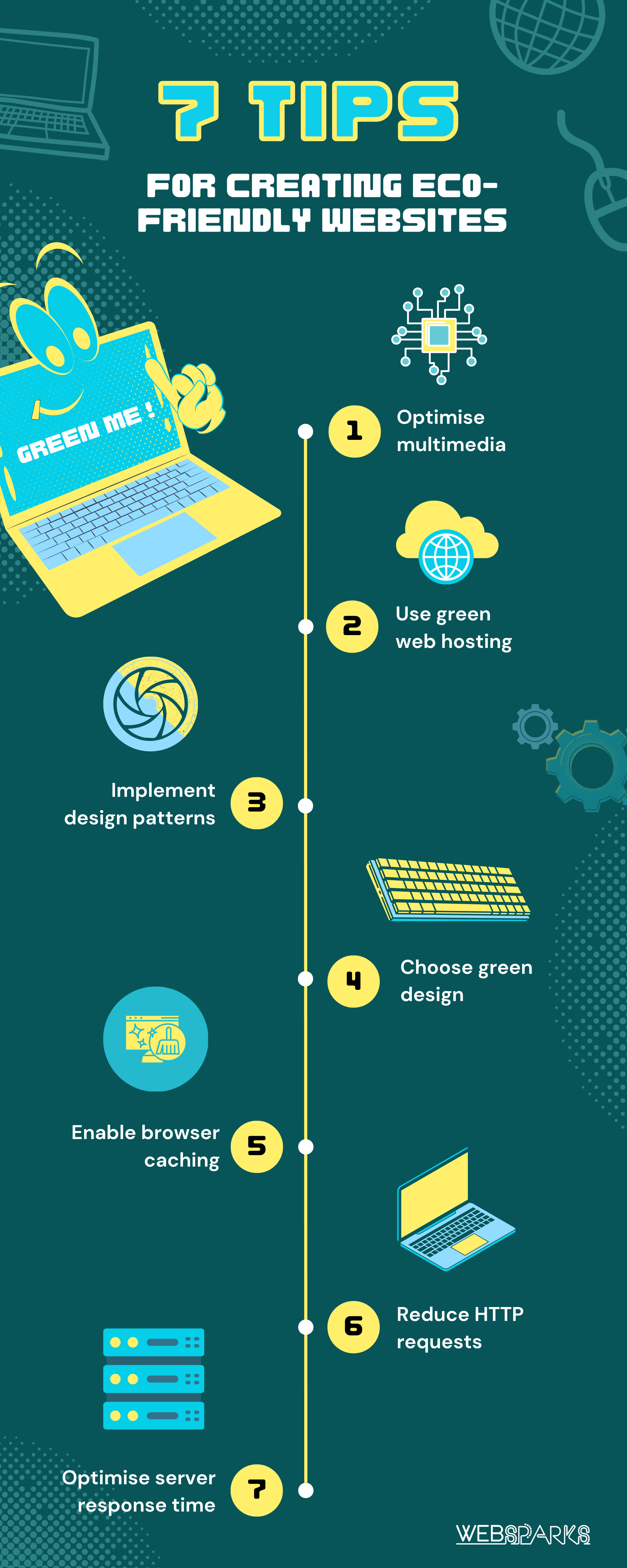
7 Practical Tips To Create Eco-Friendly Websites
Let’s dive into these tips and discover how you can easily create eco-friendly websites for your next project.
Tip #1: Optimise Your Multimedia
Multimedia such as images are a vital component of any website, but they can also contribute to higher energy consumption.
Optimisation is the key and is done using compression and proper formatting.
Use tools such as TinyPNG to compress images without compromising quality. This reduces data transfer, making your website more energy-efficient.
By optimising images, you not only enhance page load speed but also reduce the environmental impact associated with data transfer.

Tip #2: Switch to Green Web Hosting
If you are using a traditional web hosting provider for your website, it’s time to switch to an environmentally friendly one.
Traditional web hosts use non-renewable energy sources to power their data centres, resulting in a high carbon footprint. Therefore, it is imperative to select a green hosting provider that uses renewable energy sources, such as solar or wind energy, to establish an environmentally friendly website.
Look for providers with certifications that show their commitment to sustainability and transparency in their efforts to reduce their carbon footprint.
Tip #3: Implement Design Patterns
Follow best practices such as implementing design patterns, and creating clean code and efficient algorithms to ensure efficient and sustainable development.
In the area of sustainable web development, design patterns are powerful tools that any developer should utilise.
These are reusable solutions to common problems and promote best practices in sustainable web development. Design patterns organise code into manageable components, reducing redundancy, making it scalable, and promoting efficient resource management.
Tip #4: Choose a Green Design

Your website’s design also impacts its environmental footprint. It’s more than just colour schemes and layouts; it’s also about incorporating sustainability into every pixel.
Opt for a green design by incorporating sustainable elements, such as eco-friendly colour schemes, minimalistic layouts, and energy-efficient graphics.
Here are some basic principles to follow:
1. Choose the right shades
Go for shades that are easy on the eyes and have a minimal impact on energy consumption. Bright colors may look appealing, but they often require more energy from screens to display, contributing to higher energy consumption.
2. Embrace minimalistic layouts
A clutter-free design not only provides a better user experience but also reduces the amount of data that needs to be processed and transmitted, ultimately lowering the energy footprint of your website.
3. Use vector graphics
Vector graphics are more lightweight and require less processing power. Ensure the images are compressed without compromising quality, striking the right balance between visual appeal and environmental responsibility.
4. Incorporate responsive design
A responsive design adapts to different devices and screen sizes, eliminating the need for multiple versions of your website. This not only streamlines the user experience but also reduces the energy required for maintaining and updating different versions of the site.
Tip #5: Enable Browser Caching
Enabling browser caching allows frequently accessed elements of your website to be stored locally, reducing the need for repeated data transfers. This not only improves page load speed but also minimises the energy required for data transmission.
To implement browser caching, you can add directives to your website’s .htaccess file or utilise caching plugins if you’re using content management systems like WordPress. It’s a simple yet effective strategy that enhances user experience while aligning your website with eco-friendly practices.
Tip #6: Reduce HTTP Requests
Every HTTP request made by a website contributes to its energy consumption. Minimising the number of HTTP requests by combining files and optimising code decreases the overall environmental impact of your website.
Consider using CSS sprites to combine multiple images into a single file, reducing the number of image-related requests.
Additionally, minimise the use of external scripts and stylesheets, as each external reference necessitates a new HTTP request.
Tip #7: Optimise Server Response Time
The time it takes for your server to respond to a user’s request affects both the user experience and energy consumption.
Optimising server response time involves a combination of efficient hosting, streamlined code, and strategic resource allocation.
The first step is to choose a reliable green hosting provider, as mentioned in the section above, with optimised server configurations.
Ensure that your server has adequate resources to handle concurrent user requests without compromising speed. Fine-tune your server by minimising unnecessary processes and optimising database queries.
Consider implementing caching mechanisms to store frequently accessed data temporarily, reducing the need for repeated server calculations. These measures not only expedite server responses but also contribute to a more energy-efficient website.
From a user perspective, a website with swift response times is engaging and satisfying. From an environmental perspective, an optimised server response translates to reduced energy consumption.
The result is a win-win situation for both the user and the environment.
Conclusion: Creating Eco-Friendly Websites
Incorporating the above tips into your website development and maintenance practices can significantly contribute to a more sustainable online ecosystem.
By making conscious choices in design, coding, and hosting, you not only improve the user experience but also play a vital role in reducing the environmental impact of the digital world.
If you need professional help creating a more sustainable website, consider Websparks as your web development company of choice. The company is an award-winning organisation that has provided web solutions for the past 14 years.
Check out the services or schedule an appointment with Websparks.
FAQs
1. What are the common challenges to making a website eco-friendly?
Balancing design aesthetics with sustainability and finding affordable, reliable, and eco-friendly hosting options are common challenges.
2. How can I check the environmental impact of my current website?
Use online tools like Website Carbon Calculator and EcoPing to assess your website’s carbon footprint.
3. Are there any free tools available for image optimisation?
Yes, tools like TinyPNG and ImageOptim offer free image optimisation services.