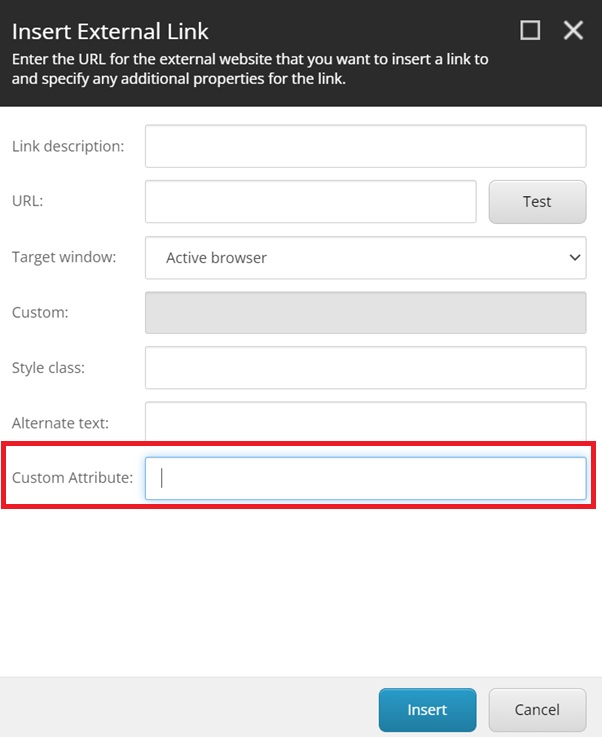
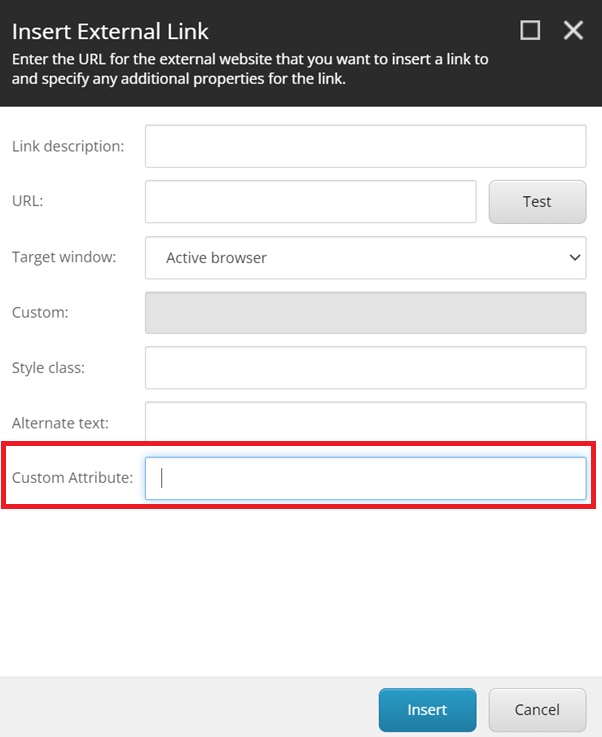
I have a requirement where I want to add a custom attribute on the External Link popup just like the below image:

Below are the steps which we need to done:
Core DB:
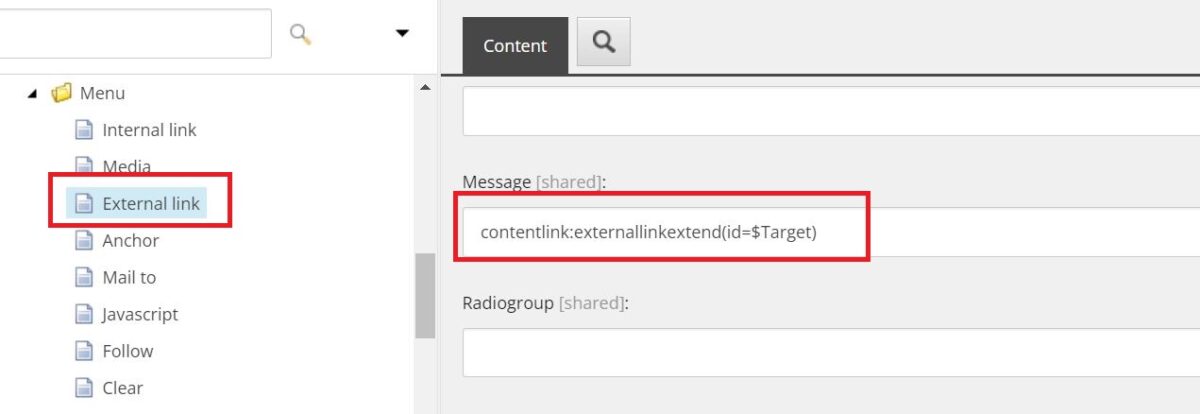
- Go to in core DB
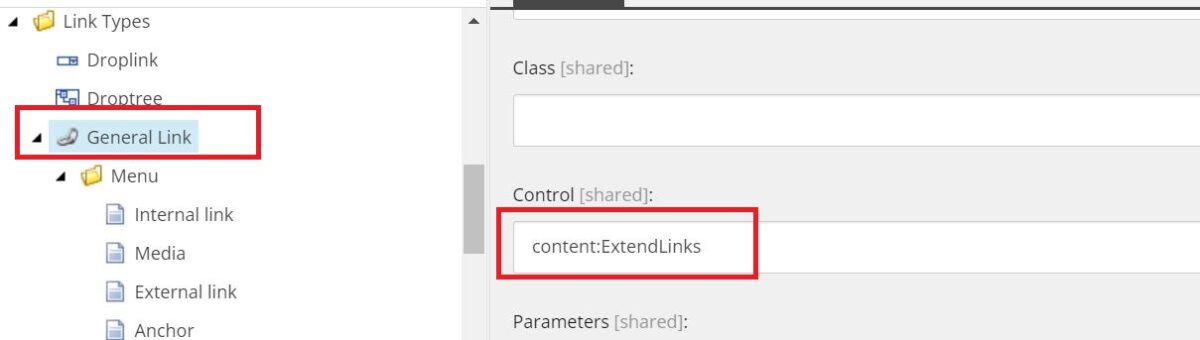
- Go to this location “/sitecore/system/Field types/Link Types/General Link/Menu/External link”
- In a message field by default value is “contentlink:externallink(id=$Target)” which we need to update with this “contentlink:externallinkextend(id=$Target)”

Now click on General Link and update the “Control” field with this “content:ExtendLinks”

Create New Message Handler
using Sitecore;
using Sitecore.Diagnostics;
using Sitecore.Shell.Applications.ContentEditor;
using Sitecore.Text;
using Sitecore.Web.UI.Sheer;
namespace SampleProject.Services
{
public class ExtendLinks: Link
{
public override void HandleMessage(Message message)
{
Assert.ArgumentNotNull((object)message, nameof(message));
base.HandleMessage(message);
if (message["id"] != this.ID)
return;
string name = message.Name;
switch (name)
{
case "contentlink:externallinkextend":
{
string uri = UIUtil.GetUri("control:ExternalLinkExtendForm");
UrlString urlString = new UrlString(uri);
string strUrlString = urlString.ToString();
this.Insert(strUrlString);
break;
}
}
}
}
}
Create a new control “ExternalLinkExtendForm” which will inherit the “ExternalLinkForm” class
using Sitecore;
using Sitecore.Diagnostics;
using Sitecore.Shell.Applications.Dialogs.ExternalLink;
using Sitecore.Web.UI.HtmlControls;
using Sitecore.Web.UI.Sheer;
using Sitecore.Xml;
using System;
using System.Collections.Specialized;
using System.Xml;
namespace SampleProject.Services
{
public class ExternalLinkExtendForm : ExternalLinkForm
{
private const string CustomAttributeName = "customattribute";
protected Edit CustomAttribute;
private NameValueCollection customLinkAttributes;
protected NameValueCollection CustomLinkAttributes
{
get
{
if (customLinkAttributes == null)
{
customLinkAttributes = new NameValueCollection();
ParseLinkAttributes(GetLink());
}
return customLinkAttributes;
}
}
protected override void ParseLink(string link)
{
base.ParseLink(link);
ParseLinkAttributes(link);
}
protected virtual void ParseLinkAttributes(string link)
{
Assert.ArgumentNotNull(link, "link");
XmlDocument xmlDocument = XmlUtil.LoadXml(link);
if (xmlDocument == null)
{
return;
}
XmlNode node = xmlDocument.SelectSingleNode("/link");
if (node == null)
{
return;
}
CustomLinkAttributes[CustomAttributeName] = XmlUtil.GetAttribute(CustomAttributeName, node);
}
protected override void OnLoad(EventArgs e)
{
Assert.ArgumentNotNull(e, "e");
base.OnLoad(e);
if (Context.ClientPage.IsEvent)
{
return;
}
LoadControls();
}
protected virtual void LoadControls()
{
string featureNameValue = CustomLinkAttributes[CustomAttributeName];
if (!string.IsNullOrWhiteSpace(featureNameValue))
{
CustomAttribute.Value = featureNameValue;
}
}
protected override void OnOK(object sender, EventArgs args)
{
Assert.ArgumentNotNull(sender, "sender");
Assert.ArgumentNotNull(args, "args");
string path = GetPath();
string attributeFromValue = GetLinkTargetAttributeFromValue(Target.Value, CustomTarget.Value);
Packet packet = new Packet("link", new string[0]);
SetAttribute(packet, "text", (Control)Text);
SetAttribute(packet, "linktype", "external");
SetAttribute(packet, "url", path);
SetAttribute(packet, "anchor", string.Empty);
SetAttribute(packet, "title", (Control)Title);
SetAttribute(packet, "class", (Control)Class);
SetAttribute(packet, "target", attributeFromValue);
SetAttribute(packet, CustomAttributeName, (Control)CustomAttribute);
SheerResponse.SetDialogValue(packet.OuterXml);
SheerResponse.CloseWindow();
}
private string GetPath()
{
string url = this.Url.Value;
if (url.Length > 0 && url.IndexOf("://", StringComparison.InvariantCulture) < 0 && !url.StartsWith("/", StringComparison.InvariantCulture))
{
url = string.Concat("http://", url);
}
return url;
}
}
}
Register the control source
We need to register the control source with Sitecore.
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"> <sitecore> <controlSources> <source assembly="SampleProject" namespace="SampleProject.Services" mode="on" prefix="content"/> </controlSources> </sitecore> </configuration>
We need to add a new tag and edit controls to the external link dialog. Create a new “ExternalLinkExtend.xml” file on this location “sitecoreshellApplicationsDialogsExternalLinkExtend” and add “CustomAttribute” field.
<?xml version="1.0" encoding="utf-8" ?> <control xmlns:def="Definition" xmlns="http://schemas.sitecore.net/Visual-Studio-Intellisense"> <ExternalLinkExtendForm> <FormDialog Header="Insert External Link" Text="Enter the URL for the external website that you want to insert a link to and specify any additional properties for the link." OKButton="Insert"> <CodeBeside Type="SampleProject.Services.ExternalLinkExtendForm,SampleProject"/> <GridPanel Class="scFormTable" CellPadding="2" Columns="2" Width="100%"> <Label For="Text" GridPanel.NoWrap="true"> <Literal Text="Link description:"/> </Label> <Edit ID="Text" Width="100%" GridPanel.Width="100%"/> <Label For="Url" GridPanel.NoWrap="true"> <Literal Text="URL:"/> </Label> <Border> <GridPanel Columns="2" Width="100%"> <Edit ID="Url" Width="100%" GridPanel.Width="100%" /> <Button id="Test" Header="Test" Style="margin-left: 10px;" Click="OnTest"/> </GridPanel> </Border> <Label for="Target" GridPanel.NoWrap="true"> <Literal Text="Target window:"/> </Label> <Combobox ID="Target" GridPanel.Width="100%" Width="100%" Change="OnListboxChanged"> <ListItem Value="Self" Header="Active browser"/> <ListItem Value="Custom" Header="Custom"/> <ListItem Value="New" Header="New browser"/> </Combobox> <Panel ID="CustomLabel" Disabled="true" Background="transparent" Border="none" GridPanel.NoWrap="true"> <Label For="CustomTarget"> <Literal Text="Custom:" /> </Label> </Panel> <Edit ID="CustomTarget" Width="100%" Disabled="true"/> <Label For="Class" GridPanel.NoWrap="true"> <Literal Text="Style class:" /> </Label> <Edit ID="Class" Width="100%" /> <Label for="Title" GridPanel.NoWrap="true"> <Literal Text="Alternate text:"/> </Label> <Edit ID="Title" Width="100%" /> <Label for="CustomAttribute" GridPanel.NoWrap="true"> <Literal Text=" Custom Attribute:"/> </Label> <Edit ID="CustomAttribute" Width="100%" /> </GridPanel> </FormDialog> </ExternalLinkExtendForm> </control>
Now publish your code and go to any general link and click on the external link, now you can see “custom attribute” textbox.

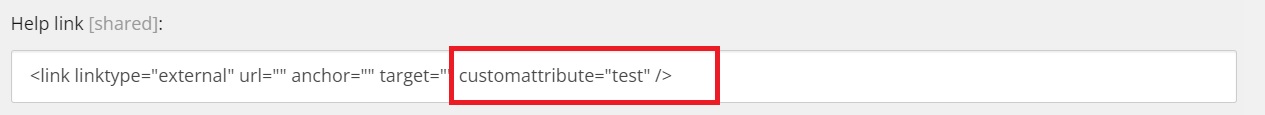
After adding some value to “Custom Attribute” textbox, check the raw value.

This article originally appeared on SWATI GUPTA (SITECORE MVP) | BLOGS
(https://swatiguptablogs.blogspot.com/).