Case Study
WCAG Compliant Accessibility Design
Client
Artwave Studio
Timeline: Two weeks | Tools: Figma, SquareSpace

Abstract
What is WCAG
As stated by the World Wide Web Consortium (W3C), Web Content Accessibility Guidelines (WCAG) 2 is developed through the W3C process in cooperation with individuals and organizations around the world to provide a single shared standard for web content accessibility that meets the needs of individuals, organizations, and governments internationally.
Why Accessibility Design
Accessibility design refers to the design of products, devices, or services for people with disabilities.
In the accessibility design, we aim to make these products and services usable by as many people as possible, including those with physical, sensory, or cognitive impairments.
Accessibility design is achieved by following the guidelines and standards set by the World Wide Web Consortium’s Web Content Accessibility Guidelines (WCAG). The WCAG guidelines provide comprehensive recommendations for making the web accessible to people with disabilities.
A well-designed website with accessibility in mind helps ensure that all people can participate in the digital world and have equal access to information, services, and opportunities.

Client Business Needs
Artwave Studio expressed 3 macro concerns about their microsite:
- The general design layout was disordered.
- The selected font type did not encourage ease of reading, resulting in low contrast.
- The site did not meet WCAG compliance.
Concerns Highlighted
Concern #1
The selected font type did not encourage ease of reading and amplified low-contrast issues.
There were concerns about whether dyslexic users could easily read the contents.

Concern #2

Concern #3
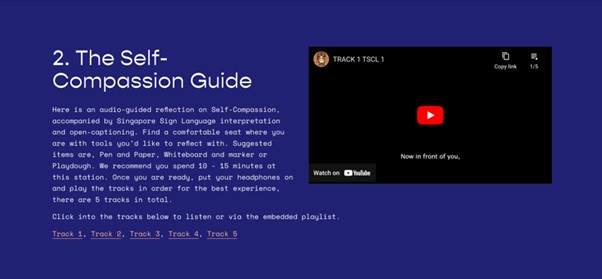
The disordered design of the video section made it challenging to view in mobile mode.
Users with colour blindness found it difficult to read the content as the initial colour contract was lower than the recommended score of a 4.5:1 ratio.

Concern #4
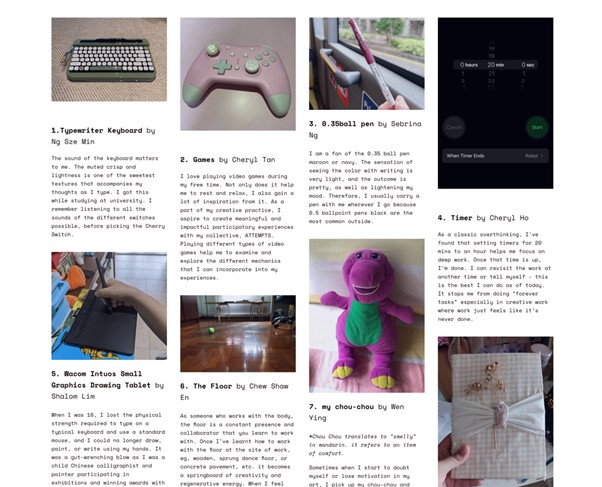
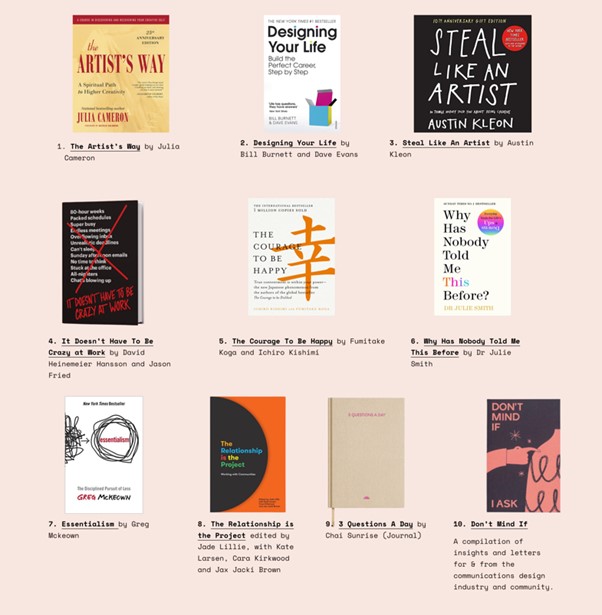
The Creative Resources section adopted a design which caused the featured books and their accompanying captions to veer and overlap, resulting in a cluttered representation.
This layout gives a negative user experience and engagement for PWDs.

Design Process
Requirements Gathering
The Artwave & Websparks team came together to hear out the challenges faced by the client. It was a simple but taxing process of merely downloading relevant data from client to service provider.
Feasibility Study
Upon having a clear understanding of the client’s needs, Websparks’s UXUI and Frontend team clearly mapped out the “Can Dos” and the “Can’t Dos”. The team then via the use of Figma, created a proposed layout.
Requirements Review
Upon the agreement of the project scope, Websparks proceeded to engage our Frontend team to review and recommend the various accessibility practices.
Design & Implementation
With the new layout and accessibility recommendations in place, Websparks’s Developers proceeded with the development of the microsite. The team duplicated the page and work on the recommended changes. Upon completion, the project team reviewed the changes implemented before proceeding to a round of client review. Upon a clear agreement between client and service provider, we proceeded with the Go-Live of the microsite.

Final Product
The WCAG-compliant microsite was launched with a high accessibility score, and the site was well received.


Solution Statement
Websparks provided Artwave with a WCAG-compliant design layout, providing a more positive user experience for normal users and PWDs.
Testimonial
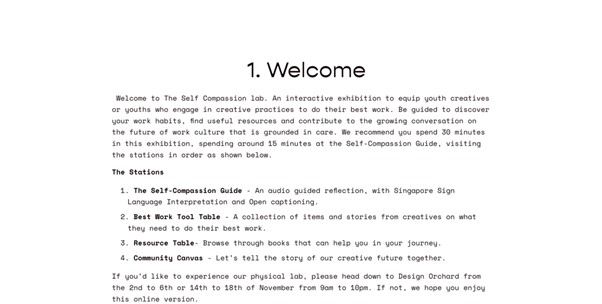
“Upon referral by Nix, Founder and Team Lead at Equal Dreams, we engaged Websparks in helping to make our online “Self-Compassion Lab” experience Accessible and WCAG compliant. The Self-Compassion Lab’s core components feature a sharing of stories from our workshop participants, an audio (with Singapore Sign Language Translation) reflective guide, book recommendations and a form to gather input for our data story.
My team and I had minimal knowledge of accessibility design for Web and WCAG compliance and hence were not sure where to start. The team at Websparks were very knowledgeable and experienced and very quickly identified the areas for improvement and explained the issues very clearly to us, like the contrast and font of our text, the layout and organization of our web elements and accessibility of our form, to name a few. We were able to completely entrust them with the tasks of correcting these errors and were very pleased with the final result. The corrections were also done very efficiently with minimal back and forth, making the collaboration and easy and smooth one!”
– Cheryl Ho, Project Lead of the Self-Compassion Lab by Artwave Studio


