
Sitecore Forms provides you default form field like Text, Single-line text, Multi-line text, Email, Telephone, Checkbox except this it is very easy to create our custom Sitecore form field and custom Sitecore form field attribute.
In this blog, we are going to discuss how to create custom Sitecore form field attribute in existing Single-line text.
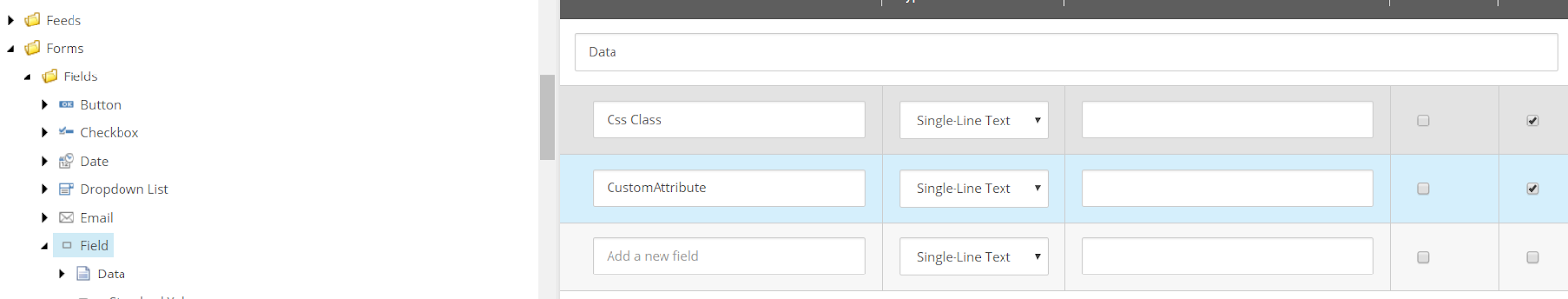
- Move to the location/sitecore/templates/System/Forms/Fields/Field and add CustomAttribute field with Single-Line Text

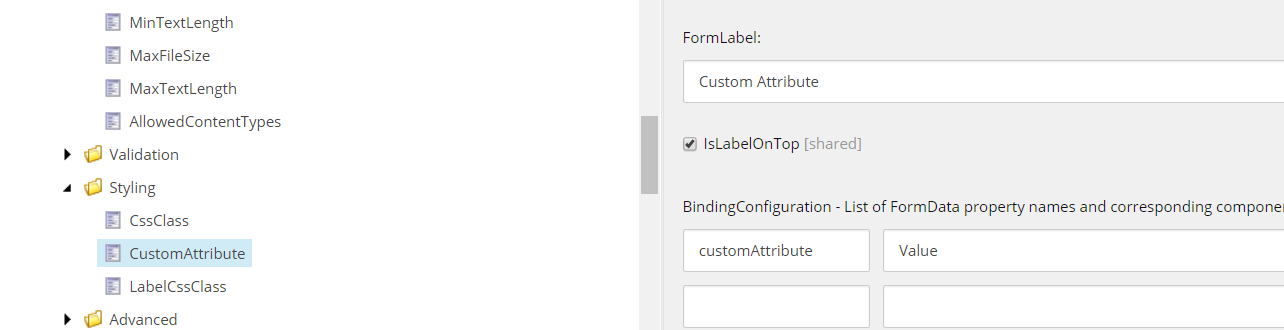
- Switch to Core db and go to this location /sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Common/Styling
- Create duplication item of CssClass and rename it with CustomAttribute
- Update FormLabel to Custom Attribute
- Add BindingConfiguration to customAttribute

- Now go to this location “/sitecore/client/Applications/FormsBuilder/Components/Layouts/PropertyGridForm/PageSettings/Settings/SingleLineText/Details” in core DB and in ControlDefinitions field select CustomAttribute which you have created
- Now create new custom view model CustomSingleLineViewModel in your code
[Serializable()]
public class CustomSingleLineViewModel : StringInputViewModel
{
public string CustomAttribute { get; set; }
protected override void InitItemProperties(Item item)
{
base.InitItemProperties(item);
CustomAttribute = StringUtil.GetString(item.Fields["CustomAttribute"]);
}
protected override void UpdateItemFields(Item item)
{
base.UpdateItemFields(item);
item.Fields["CustomAttribute"]?.SetValue(CustomAttribute,true);
}
}
- Now go to this location ViewsFormBuilderFieldTemplatesand open cshtml
- Update cshtml code and replace namespace
@using Sitecore.ExperienceForms.Mvc.Html
@model Sitecore.Foundation.Forms.Fields.CustomSingleLineViewModel
<label for="@Html.IdFor(m => Model.Value)" class="@Model.LabelCssClass custom-form__label" custom-attribute="@Model.CustomAttribute">@Html.DisplayTextFor(t => Model.Title)</label>
<input id="@Html.IdFor(m => Model.Value)" name="@Html.NameFor(m => Model.Value)" class="@Model.CssClass form-control form-control__primary" type="text" value="@Model.Value" @if (Model.MaxLength > 0) { <text> maxlength="@Model.MaxLength" </text> } placeholder="@Model.PlaceholderText" data-sc-tracking="@Model.IsTrackingEnabled" data-sc-field-name="@Model.Name" @Html.GenerateUnobtrusiveValidationAttributes(m => m.Value) />
@Html.ValidationMessageFor(m => Model.Value)
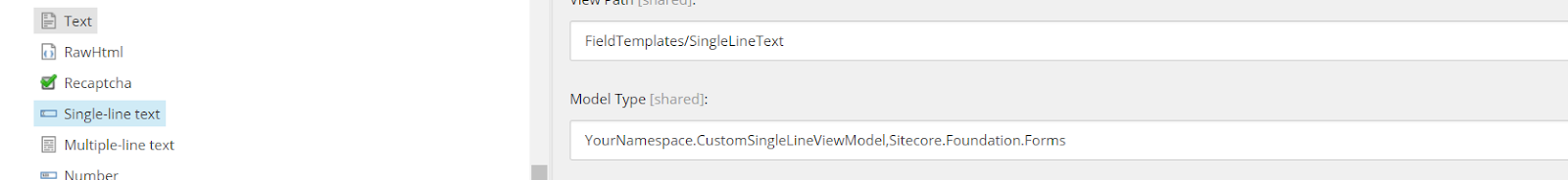
- In master db, move into this location/sitecore/system/Settings/Forms/Field Types/Basic/Single-Line Text and update Model Type with new viewmodel

- Go to Form explorer and create new form and drag Single-line text
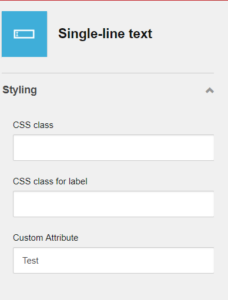
- Now you can see Custom Attribute field


This article originally appeared on SWATI GUPTA (SITECORE MVP) | BLOGS
(https://swatiguptablogs.blogspot.com/).





