Flexibility and Scalability
Headless CMSs offer unparalleled flexibility and scalability, making them an ideal choice for modern web development.
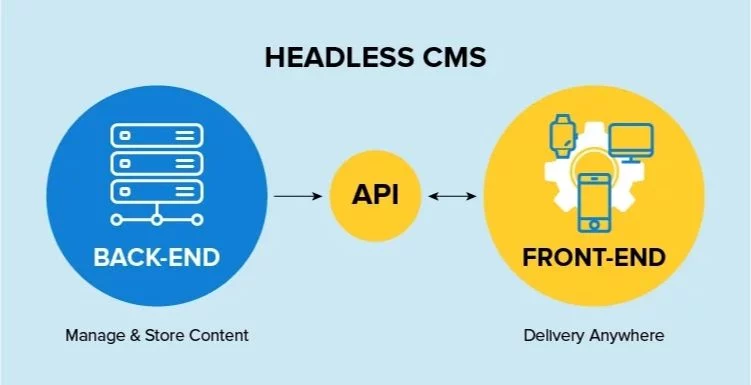
By decoupling the content management backend from the frontend presentation layer, headless CMSs allow developers to use any technology stack to build user interfaces. This flexibility enables the creation of highly customized and dynamic digital experiences that can be tailored to specific business needs.
Additionally, headless CMSs are designed to scale effortlessly, accommodating growing content volumes and increasing traffic demands. With features like load balancing, auto-scaling, and caching strategies, these systems ensure that your content is delivered efficiently and reliably, even during peak usage times.