Before starting to create JSS application, we need to understand what is a Sitecore JSS.
What is a JSS
Sitecore JavaScript Services (JSS) is a complete SDK for JavaScript developers that enables you to build full-fledged solutions using Sitecore and modern JavaScript UI libraries and frameworks.
Sitecore JSS support Angular, React and Vue JavaScript framework.

How to create a JSS application?
Firstly, to develop a JSS application, Node needs to be installed into your system.
Install the JSS Command Line Application
- CLI makes it easy to create a new project, scaffold components, deployment of your JSS application, etc.
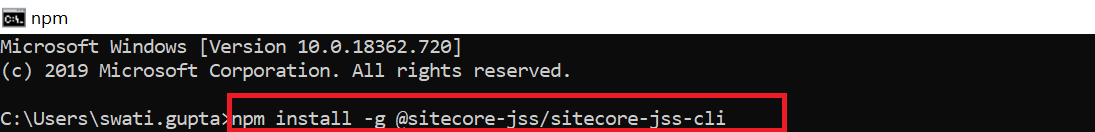
- To installed CLI globally, run below command in the command prompt:
npm install -g @sitecore-jss/sitecore-jss-cli

Create a JSS application
To create a JSS application, need to follow the below steps:
- Create a folder with any project name
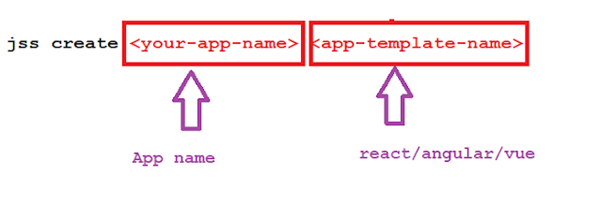
- In project folder, run jss create <your-app-name> <app-template-name> command

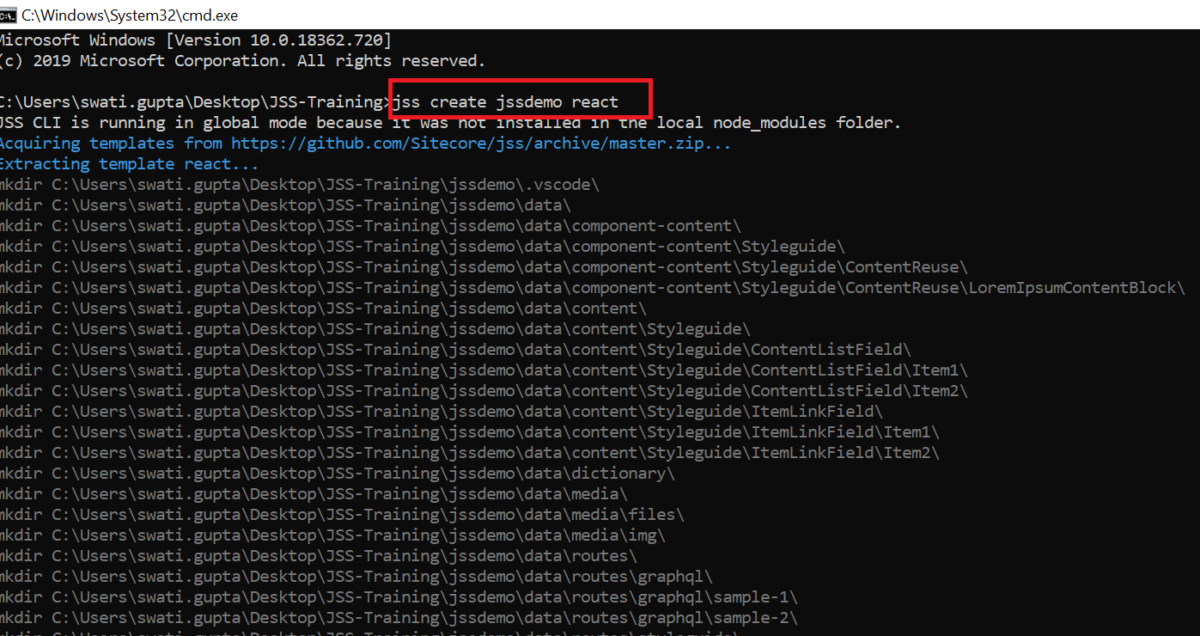
Just like below jss create jssdemo react

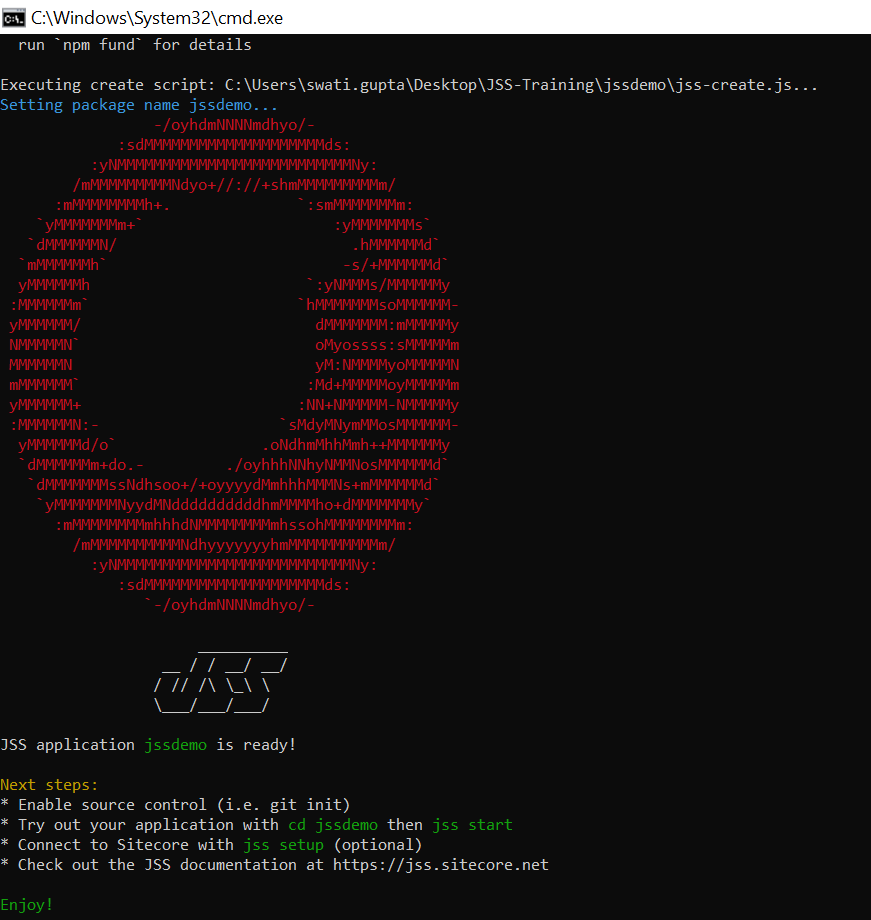
After executing above command, you will see screen like below image.

Run JSS Application
To start application in disconnected mode, first run cd jssdemo command to change directory.

now run jss start command to run application in disconnected mode.

Application will be run in browser in this URL http://localhost:3000/

This article originally appeared on SWATI GUPTA (SITECORE MVP) | BLOGS
(https://swatiguptablogs.blogspot.com/).