You’re a Sitecore developer and want to know how to implement the website(s) using Sitecore Experience Accelerator 10.0.0 (aka SXA 10.0.0) on Sitecore Experience Platform 10.0 Initial Release (aka Sitecore XP 10.0.0) and following Helix principles.
If that is the case, you should set up the Sitecore demo – Lighthouse – on your machine so that you’re able to play around with the Sitecore solution example and then learn something.
Note: it can only be deployed inside Docker containers
This one is a summary of my own experience based on this guide https://github.com/Sitecore/Sitecore.Demo.Platform/blob/main/docs/Usage.md => thanks Sitecore Demo team
Prerequisites
- Windows 1809 or higher
- >= 16 Gb of memory
- Sitecore 10 license file located at
C:\license\license.xml - the latest Docker Desktop
Step-by-step Guide
- ensure to set up your docker environment by following https://doc.sitecore.com/xp/en/developers/100/developer-tools/set-up-the-environment.html
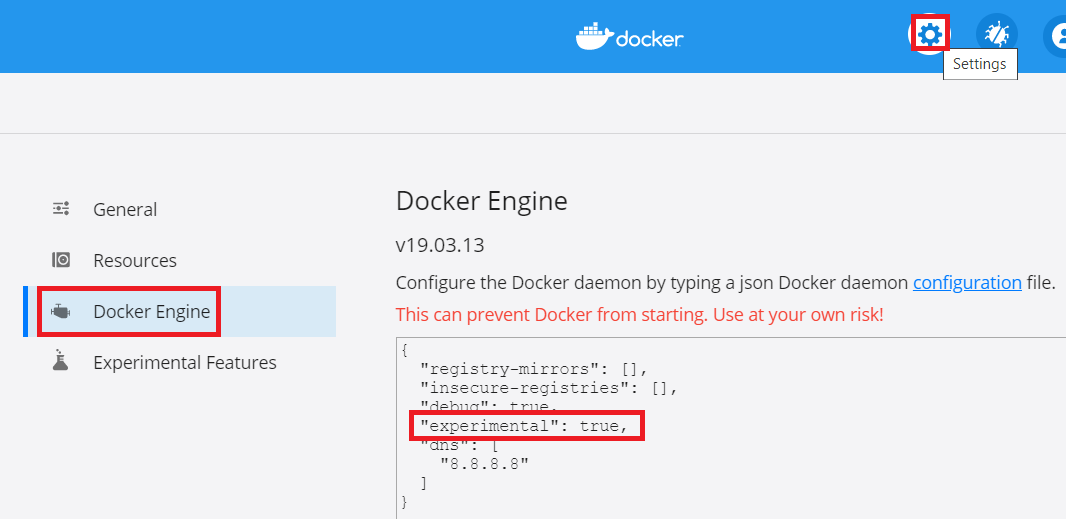
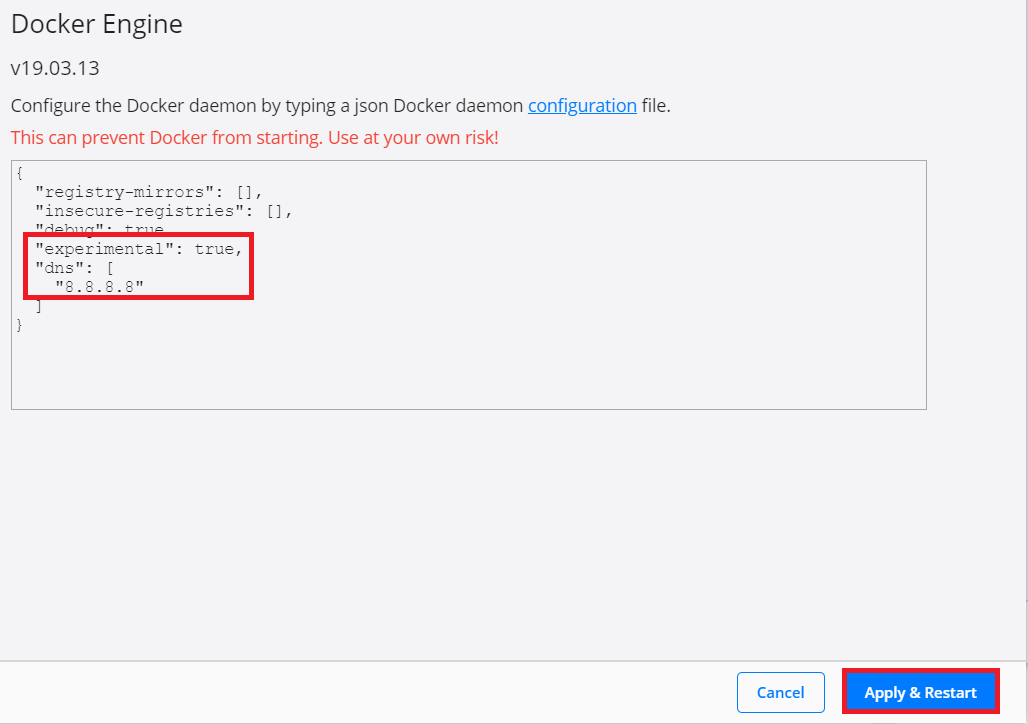
- ensure the Windows Docker engine experimental features are enabled (to allow the Linux smtp container to run at the same time as the Windows containers)
- to avoid any conflicts, we should ensure the following ports are not being used by another process: 443, 8079, 8081, 8984, and 14330
- download or clone the git repo from Sitecore Demo Platform 10.0.0 to D:\Projects\Sitecore.Demo.Platform
- create certificates and initialize the environment file
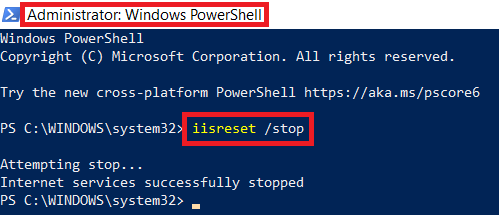
- open Windows PowerShell (run as administrator)
- change directory to D:\Projects\Sitecore.Demo.Platform
- execute
.\init.ps1 -InitEnv -LicenseXmlPath C:\license\license.xml -AdminPassword b 
- pull the latest demo docker images
-
- open Windows PowerShell (run as administrator)
- change directory to D:\Projects\Sitecore.Demo.Platform
- execute
docker-compose pull 

-
- let’s spin up the container-based demo instances
-
- open Windows PowerShell (run as administrator)
- change directory to D:\Projects\Sitecore.Demo.Platform
- execute
docker-compose up -d 
-
- hopefully will see something like this after a loooooooooooog operation

-
- open a browser, navigate to https://cd.lighthouse.localhost/, we would see the Lighthouse landing page with a full-width carousel and a valid SSL certificate

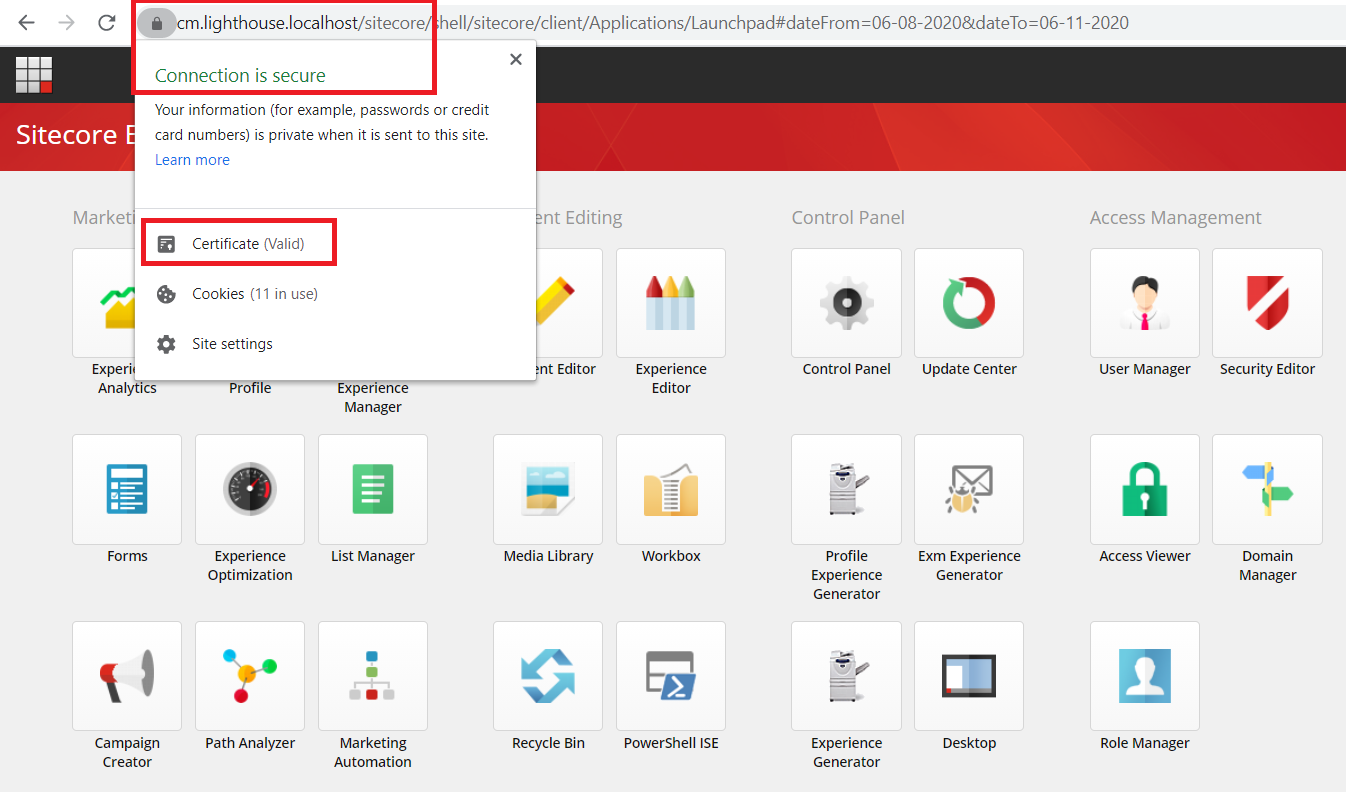
- open a browser, navigate to https://cm.lighthouse.localhost/sitecore, we should be able to login with the admin user and b password (by default, they’re provided in Step 5)

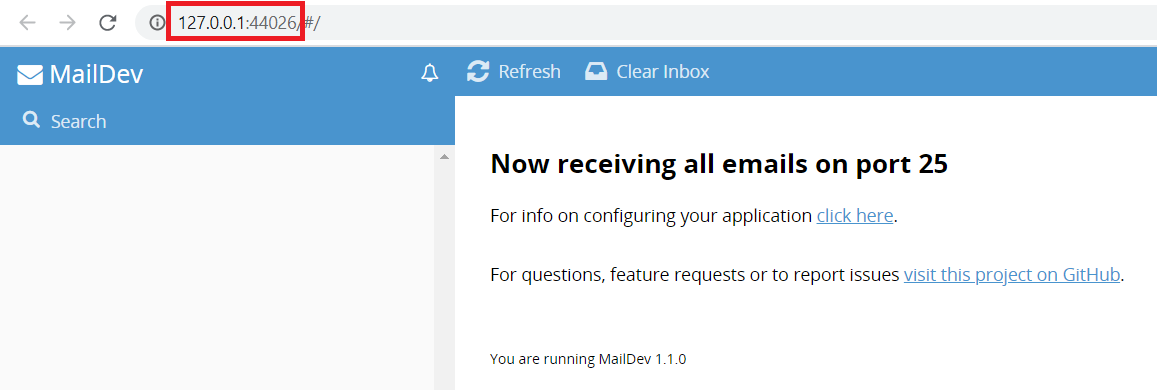
- open a browser, navigate to http://127.0.0.1:44026/, we should the SMTP container catch-all mailbox for all emails sent by Email eXperience Manager (aka EXM)

Notes
- for stopping the demo without losing the changes
-
- open Windows PowerShell (run as administrator)
- change directory to D:\Projects\Sitecore.Demo.Platform
- execute
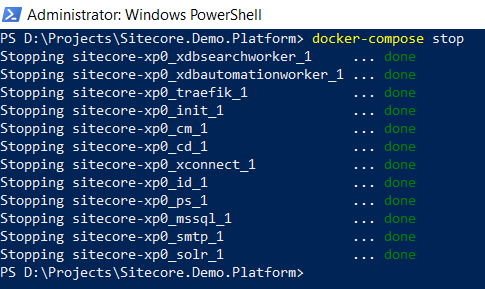
docker-compose stop 
-
- start the demo again by executing
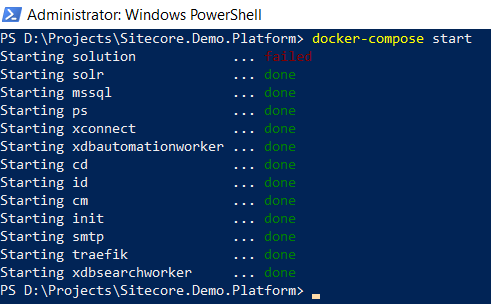
docker-compose start 
- start the demo again by executing
-
- for data cleanup
-
- open Windows PowerShell (run as administrator)
- change directory to D:\Projects\Sitecore.Demo.Platform
- execute
docker-compose down - execute
.\CleanDockerData 
-
Happy Sitecore Demo!
This article originally appeared on Walking on clouds.