Performance is an essential part of any website. Slow website performance can be frustrating to users, and it can impact the business as well. Faster websites keep visitors on the website and visitors interact for a long time as well as the search engines will rank better faster. Page speed is important for better SEO ranking, lower bounce rate, and higher conversion rates.
What is the website page load time?
Website page load time means how long a website takes to load fully and appear on screen including all content, text, images, and videos.
Page speed can be dependent on several factors like file size, website server, inefficient code, third-party integration, caching, etc.
Below are a few points that will be helpful to speed up website performance:
Sitecore Caching
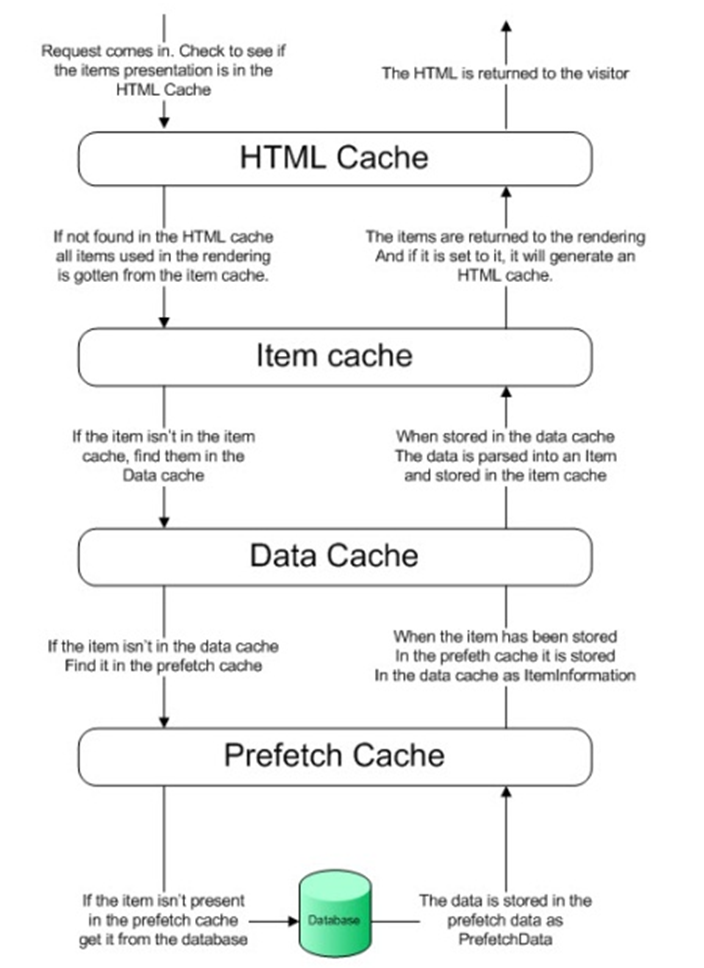
Caching is an essential part of a performance. Sitecore uses different types of caching layers like HTML cache, item cache, data cache, and prefetch cache to improve performance. It is very important to understand all caching layers so it would be easy to do performance tuning.

HTML Cache:
HTML cache also known as output cache, firstly we need to enable cache using the below steps:
- Caching.DefaultHtmlCacheSize: Determines the default size of the html cache of a site. Specify the value in bytes or append the value with KB, MB, or GB.
<setting name=”Caching.DefaultHtmlCacheSize” value=”25MB”/>
- The site definition needs to set cacheHtml to true and set htmlCacheSize to more than zero.
- <site name=”website” … cacheHtml=”true” htmlCacheSize=”50MB” … />
This value will override the value of Caching.DefaultHtmlCacheSize.
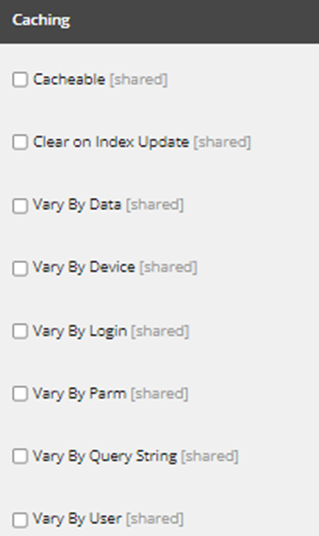
- HTML cache will cache rendering based on query strings, different data, devices, parameters, etc. Add caching on rendering either in the definition item of rendering or open Presentation -Details and then rendering options. In Sitecore there are different options are available like Cacheable, Vary by Data, Vary by Device, Vary by Login, Vary by Parameters, Vary by Query String, Vary by User, etc. You can either create new cache keys as per your requirement, you can refer to this blog.

Data Cache & Item Cache
Data and item cache need to be defined for each database, you can create a patch file and set rule base configuration just like for set web database cache value for Content delivery and set master database cache value for Content Management.
<sitecore> <databases> <database id="web" role:require="ContentDelivery or Standalone"> <cacheSizes> <data>1000MB</data> <items>1000MB</items> </cacheSizes> </database> <database id="master" role:require="Standalone or ContentManagement"> <cacheSizes> <data>1000MB</data> <items>1000MB</items> </cacheSizes> </database> </databases> </sitecore>
Prefetch Cache
Prefetch cache pulls data from the database when the website starts up. You can create a patch file and set rule base configuration just like for set the web database cache value for Content delivery and set master database cache value for Content Management.
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/" xmlns:set="http://www.sitecore.net/xmlconfig/set/" xmlns:role="http://www.sitecore.net/xmlconfig/role/"> <sitecore> <databases> <database id="master" role:require="ContentManagement or Standalone"> <dataProviders> <dataProvider param1="$(id)"> <prefetch hint="raw:AddPrefetch"> <cacheSize>1000MB</cacheSize> </prefetch> </dataProvider> </dataProviders> </database> <database id="web" role:require="ContentDelivery or Standalone"> <dataProviders> <dataProvider param1="$(id)"> <prefetch hint="raw:AddPrefetch"> <cacheSize>1000MB</cacheSize> </prefetch> </dataProvider> </dataProviders> </database> </databases> </sitecore> </configuration>
Tune Cache Size
While we are doing development we can set the initial cache value and after that, we have to tune our cache value so about the tune cache everything is mentioned in this Sitecore document.
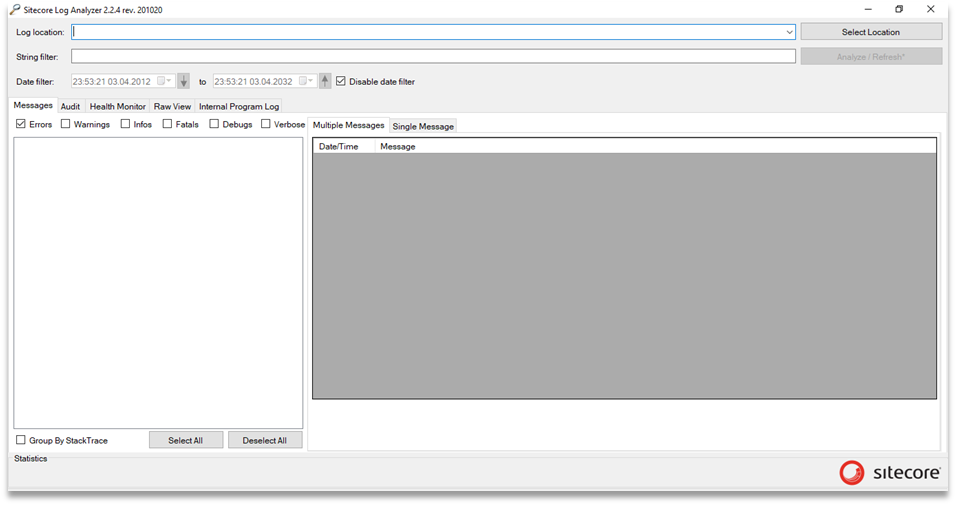
Log Review
It is recommended to review and analyze logs in some days so logs will provide you with enough information about all issues like solr issues, code-related issues, publishing or indexing issue, etc. Sitecore Log Analyzer tool is available which is used to parse Sitecore log files. It provides the interface for exploring large amounts of data.

Sitecore Debugger Tool
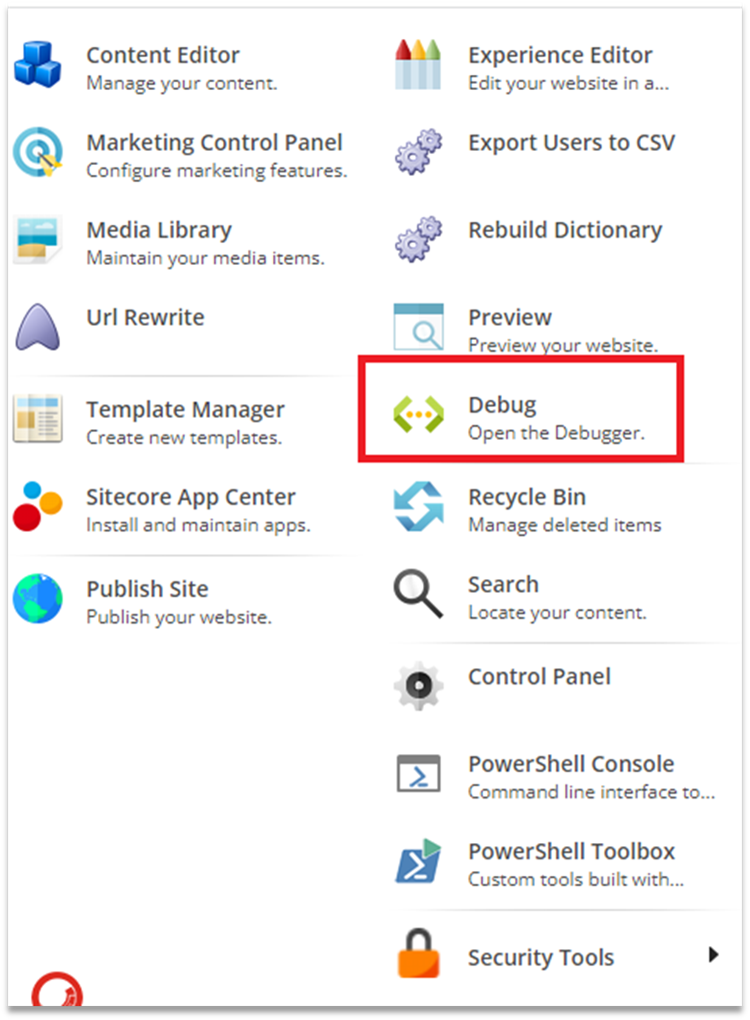
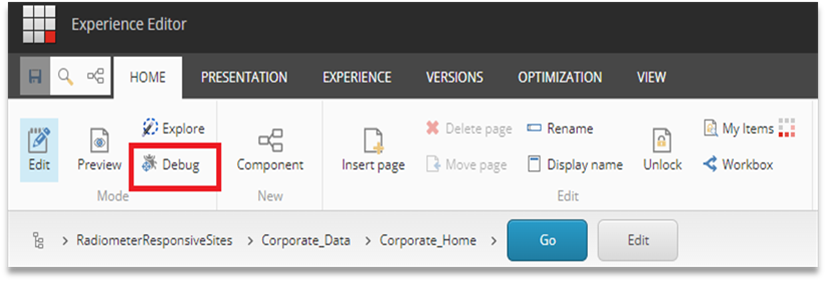
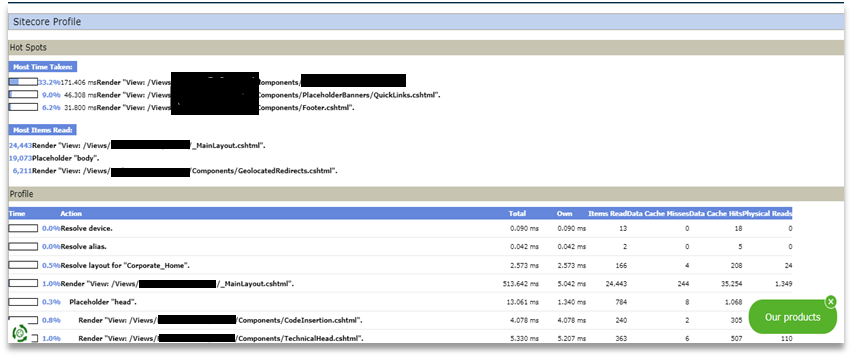
Sitecore debugger tools help to identify problems associated with slow rendering or faulty. It can be useful to analyze the output of individual rendering or entire page and based on diagnosis info we can solve issues and improve performance. The sitecore debugger tool can be accessed through Sitecore Desktop or Experience Editor.


You will be able to see the diagnosis info at the end of the page.

GetDescendants
Don’t use the GetDescendants method, it is very expensive. It will not reflect performance when you have a less number of children but when the child pages size increases, this could be very expensive. Instead of using the GetDescendants method use indexing from starting of the project.
Image Optimization
In today’s world, a website can not be imagined with images, images are a very important part of any website. The image size can be a big reason for a slow website. We need to be careful amount the image size because it will occupy more bandwidth.
There are some points which we can consider:
- Always use the right type of image.
- Use lazy loading in all images like this <img src=”image.jpg” alt=”…” loading=”lazy”>
- Compress the images before using them. Diagona can be used to optimize images automatically by 8 to 70%.
CDN
The content delivery network will speed up the delivery of web content by bringing data from the closest location of users. CDN cache all content like pages, images, and video into the proxy server and it will access content much more quickly from the server which is near you.
Bundling and Minification of JS, CSS
Most browsers limit the number of simultaneous connections per hostname to six. This means that additional requests for assets will be in the queue while six requests are being processed. Bundling and Minification will improve load time by reducing the number of requests to the server and bundling will also improve the load time.
Performance Load Testing
The load testing tool measures performance and load stress capacity. Performance load testing will help to perform better in peak traffic. There are lots of are available in the market like Locust, JMeter, and Visual studio load testing tools. Perform load testing on all slow pages to identify any custom code issues or configuration issues.
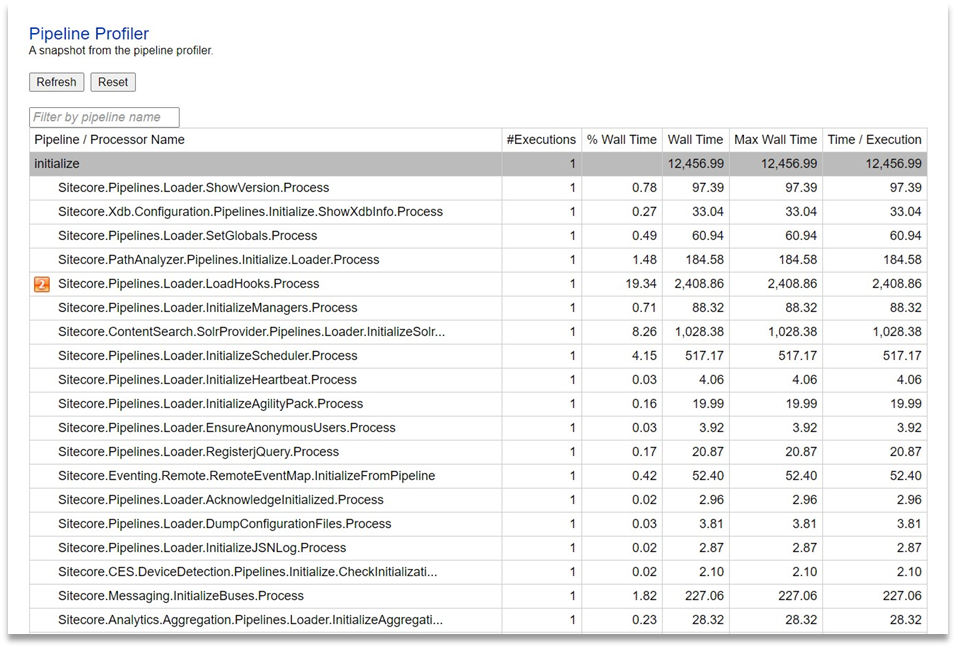
Sitecore Pipeline Profiler
Sitecore provides a pipeline profiler admin page that will display all pipelines with how many times you have executed, Wall Time, Max Wall Time, CPU time, etc per execution. You can access the Sitecore Pipeline Profile page from this URL http://yourwebsite/sitecore/admin/pipelines.aspx.

Speed Testing Tools
Page speed tools will analyze your website and will suggest to make the website faster and help to make your website faster by identifying what pages are slow. In the market, lots of tools are available like Page Speed Insights, GTMetrix, LightHouse, DotCom Monitor, etc. Following is a comparison of the Top performance measuring tools:
| Tool | Price | Set Test Location | Connection Throttling | Mobile Tests | Seo Insights | Field/Lab Data |
|---|---|---|---|---|---|---|
| GTMetrix | Free, Paid | Yes | Yes | Yes | No | Field Data |
| Page Speed Insights | Free | No | No | Yes | No | Field Data |
| Lighthouse | Free | No | No | No | Yes | Lab Data |
Other Points Need To Be Consider
- Indexing Strategy –Sitecore provides different types of Indexing strategies. Make sure you are using the correct indexing strategy https://doc.sitecore.com/xp/en/developers/90/platform-administration-and-architecture/index-update-strategies.html
- Sitecore Schedule Task- Watch out for all scheduled operation that is running in the background like publishing the full site or rebuilding the complete index, etc. This task can create a problem on the production website as publishing will clear the cache.
- Site Publish- Make sure on the production website never use a full publish, use only smart publish or incremental publish.
- Make sure on there are only 100 items per parent if we have more than one then use bucketing.
- Lazy Loading- Lazy loading is a strategy to identify resources as non-blocking and loading when it’s needed.
This article originally appeared on SWATI GUPTA (SITECORE MVP) | BLOGS
(https://swatiguptablogs.blogspot.com/).