In today’s digital landscape, having a strong online presence is essential for businesses of all sizes.
As the web continues to evolve, so do user expectations and technological advancements. Staying ahead in web development means being aware of the latest trends and incorporating them into your projects to provide the best for your clients. Hence, It’s crucial to upskill and embrace the latest web development trends and technologies.
So how do you stay relevant and ahead of the game?
In this article, we’ll explore the latest trends in web development and how you can upskill to stay ahead of the competition.
Current State of Web Development
Web development is the process of building functional web applications and has become more complex in the last few years. From static websites to dynamic and interactive applications, web development has come a long way driven by technological advancements.
With new technologies and frameworks emerging all the time and as more businesses operate online, the demand for high-quality web applications continues to increase.
The focus is now speed, security, and user experience in today’s web development.
There are more possibilities for developers to create innovative and user-friendly digital experiences in today’s context.
Current Popular Web Development Frameworks
Web development frameworks are essential tools for building modern web applications.
As a web developer, it’s crucial to familiarise yourself with popular frameworks such as React, Angular, Vue, and, Express.js, to name a few. These provide you with the knowledge to build fast, scalable, and dynamic user interfaces that give excellent user experiences.
Moreover, being aware of current popular frameworks is just the beginning. To stay ahead in this rapidly evolving field of web development, you have to be updated on the latest advancements and upskill yourself.
Trends in Web Development
#1 Progressive Web Apps (PWAs)

While current web development technologies have come a long way, they still have their limitations.
For example, traditional web applications can be slow to load and require constant internet connectivity, which can be a hindrance in certain situations.
To overcome these limitations, web developers are turning to progressive web apps (PWAs).
PWAs offer app-like experiences on the web, combining the best of both worlds. They are web applications that provide such experiences even when offline.
You can learn how to build PWAs to provide your clients with fast and engaging web applications that meet their needs.
Areas to upskill in PWAs
1. Understand PWA Fundamentals
Understand the core concepts and principles of PWAs. Learn about the advantages they offer, such as offline functionality, push notifications, and app-like experiences.
Explore real-world examples of successful PWAs to grasp their potential.
2. Web App Manifest
Familiarise yourself with the Web App Manifest, which is a JSON file that provides essential information about the PWA.
Learn how to configure the manifest file to define the app’s name, icons, theme colors, and other properties. Understand how the manifest contributes to the app’s installation and appearance.
3. Service Workers
Service workers are a key component of PWAs, enabling offline caching and background synchronisation.
Learn how to register and implement service workers to cache website assets and provide offline functionality. Explore different caching strategies, such as the Cache API, to improve performance and responsiveness.
4. Responsive Design and Mobile Optimisation
PWAs should be designed to work seamlessly across different devices and screen sizes.
Deepen your knowledge of responsive design and mobile optimisation techniques discussed earlier to ensure a consistent and user-friendly experience on mobile devices.
5. Push Notifications
Study how to implement push notifications in PWAs to engage and re-engage users.
Learn about the Push API and how to request user permission for sending notifications and understand the process of handling notification events and delivering relevant content to users.
6. App Shell Architecture
The app shell architecture is a design pattern commonly used in PWAs to provide fast and reliable experiences. Learn how to separate the core app shell, including the essential HTML, CSS, and JavaScript, from the dynamic content.
This approach allows for quick loading and smooth transitions between pages.
7. Testing and Debugging PWAs
Practise testing PWAs on different devices and browsers to ensure compatibility and functionality. Use tools like Lighthouse, which provides an audit of PWA features and performance.
Learn how to debug service workers and use browser developer tools to inspect and troubleshoot PWA behavior.
8. PWA Frameworks and Libraries
Explore popular frameworks and libraries specifically designed for building PWAs, such as React, Angular, or Vue.js.
These frameworks offer built-in support for PWA features and simplify the development process. Choose a framework that aligns with your preferences and learn how to leverage its capabilities effectively.
9. Deploying and Publishing PWAs
Understand the process of deploying and publishing a PWA. Learn how to host the PWA on a server, configure HTTPS for secure communication, and make the app discoverable to users through web app manifests and service worker registration.
10. Keeping Up with PWA Advancements
Stay updated with the latest advancements and best practices in PWA development.
Follow reputable resources, blogs, and forums that focus on PWAs. Engage with the developer community and participate in discussions or conferences related to PWAs to exchange knowledge and insights.
#2 Responsive Design and Mobile Optimisation

With the increasing use of mobile devices such as tablets and smartphones, it’s essential to create websites that adapt to different screen sizes.
This is known as responsive design.
Having a responsive design and ensuring mobile optimisation is crucial for web development. A good and consistent user experience is important to retain users and attract new users to your website.
Areas to upskill in responsive design and mobile optimisation
1. CSS Media Queries
Media queries are an essential part of responsive design.
They allow you to apply specific CSS rules based on the characteristics of the device or screen size. Learn how to use media queries to adjust layouts, font sizes, and other design elements for different devices.
2. Mobile-First Design
With the mobile-first approach, you design and develop for mobile devices first, then progressively enhance the experience for larger screens.
This ensures that your website is optimised for mobile users. Understand the principles of mobile-first design and learn techniques for designing with smaller screens in mind.
3. Fluid Grids and Flexible Layouts
Creating fluid grids and flexible layouts helps your content adapt to various screen sizes.
Instead of fixed pixel-based measurements, use relative units like percentages or viewport-relative units (such as vw and vh) to create layouts that scale smoothly.
4. Touch-Friendly Interactions
Mobile devices rely on touch-based interactions. Make sure your website’s interactive elements, such as buttons and menus, are optimised for touch.
Use larger touch targets, incorporate swipe gestures where appropriate, and ensure that all functionality is easily accessible without the need for precise mouse clicks.
5. Performance Optimisation
Mobile users often face slower internet connections and limited data plans.
Optimise your website’s performance by minimising file sizes, reducing the number of HTTP requests, and leveraging caching techniques.
Compress images, minify CSS and JavaScript files, and prioritise critical content for faster loading times.
6. Responsive Images
Images can significantly impact a website’s loading speed.
Implement responsive image techniques like using srcset and sizes attributes to serve different image sizes based on the device’s screen resolution. Consider lazy loading images to improve initial page load times.
7. Mobile Testing and Debugging
Testing your website on actual mobile devices and using browser developer tools is crucial for identifying and resolving any layout or functionality issues.
Familiarise yourself with tools like Chrome DevTools and Safari Web Inspector, which provide device emulation and debugging capabilities.
#3 Single-Page Applications (SPAs)
Single-Page Applications (SPAs) are web applications that dynamically update content without page uploads.
Unlike traditional multi-page websites, where each interaction triggers a full page refresh, SPAs offer a more fluid and responsive user experience. They rely on JavaScript frameworks such as React, Angular, or Vue.js to handle client-side rendering and data manipulation.
Areas to upskill in SPAs
1. JavaScript Frameworks
To build SPAs efficiently, master JavaScript frameworks like React, Angular, or Vue.js.
Choose one to focus on that aligns with your preferences and project requirements since each framework has its syntax and concepts.
Dive into the framework’s documentation, learn about its core features, and explore tutorials and online courses to gain proficiency.
2. Routing
SPAs rely on client-side routing to navigate between different views or components without reloading the entire page.
Learn how to implement routing using framework-specific tools or libraries like React Router or Vue Router.
Understand concepts like route configuration, nested routes, and parameter passing to create seamless navigation within your SPAs.
3. State Management
Efficient state management is crucial for SPAs that handle complex data and application states.
Explore state management libraries like Redux, MobX, or Vuex, depending on the framework you choose.
Learn how to manage and update the state, handle data flow, and ensure consistent application behavior across different components.
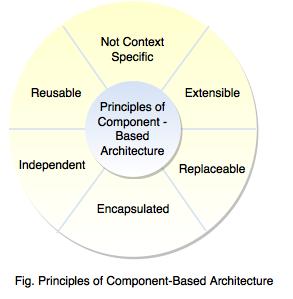
4. Component-Based Architecture

SPAs are built around reusable and modular components.
Understand the concept of component-based architecture and learn how to design and develop components effectively.
Explore techniques like props and component composition to create reusable and maintainable code.
5. API Integration
SPAs often interact with backend APIs to fetch and update data.
Learn how to make asynchronous API requests using frameworks’ built-in methods or libraries like Axios or Fetch API.
Understand concepts like RESTful APIs, authentication, and error handling to seamlessly integrate your SPAs with backend services.
6. Performance Optimisation
Learn about techniques like code splitting, lazy loading, and bundle optimisation to minimize initial loading times.
Explore tools like webpack or Parcel to bundle and optimise your SPA’s assets for production. Consider optimising network requests, caching strategies, and reducing unnecessary rendering for a smooth user experience.
7. Testing SPAs
Gain proficiency in testing SPAs to ensure their functionality and quality.
Learn how to write unit tests for components, test routing, and state management, and simulate user interactions.
Familiarise yourself with testing frameworks and libraries like Jest, React Testing Library, or Vue Test Utils to automate and streamline your testing process.
8. Progressive Enhancement
Understand the concept of progressive enhancement in SPAs. Ensure that your application is still functional and accessible even without JavaScript enabled.
Consider graceful degradation and providing alternative content for non-JavaScript users or search engine crawlers.
9. Continuous Learning and Practice
Stay updated with the latest trends, updates, and best practices in SPA development. Follow blogs, join developer communities, and engage in discussions related to SPAs.
Actively practice by building sample projects, exploring open-source SPAs, and experimenting with new features and techniques.
#4 Artificial Intelligence (AI) and Machine Learning (ML)
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionising numerous industries, and we cannot overlook their impact on web development.
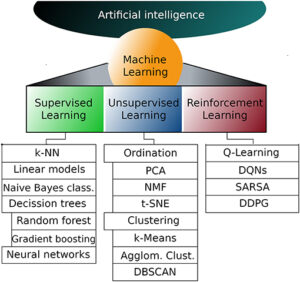
AI simulates human intelligence in machines that are programmed to think and learn like humans. The purpose is to create intelligent systems that can perceive their environment, understand natural language, reason, learn from experience, and make decisions.
ML is a subset of AI that focuses on developing algorithms and statistical models that enable computer systems to learn from data and make predictions or decisions without being explicitly programmed. ML algorithms learn patterns and relationships from data and use them to make predictions or take actions on new, unseen data.

Areas to upskill in AI and ML
1. Fundamentals of AI and ML
Start by familiarising yourself with the basic concepts of AI and ML.
Understand the difference between AI and ML, grasp the core principles of supervised and unsupervised learning, and learn about common ML algorithms such as decision trees, support vector machines, and neural networks.
2. AI/ML Libraries and Frameworks
Explore popular AI/ML libraries and frameworks that facilitate the implementation of AI/ML models. TensorFlow, PyTorch, and scikit-learn are widely used in the industry.
Learn how to leverage these frameworks to build and train ML models for tasks like image recognition, natural language processing, and recommendation systems.
3. Natural Language Processing (NLP)

Natural Language Processing (NLP) is a branch of AI that focuses on enabling machines to understand and process human language.
Learn about techniques like tokenisation, part-of-speech tagging, named entity recognition, and sentiment analysis.
Gain familiarity with NLP libraries such as NLTK (Natural Language Toolkit) and SpaCy, and understand how to integrate them into web applications for tasks like text classification or chatbot development.
4. Computer Vision
Computer vision involves teaching computers to interpret and analyse visual data, such as images or videos. Study image recognition techniques, object detection, and image segmentation.
Explore computer vision libraries like OpenCV and deep learning frameworks that provide pre-trained models for image-related tasks.
Acquire knowledge of how to integrate computer vision capabilities into web applications, enabling functionalities like facial recognition or image-based search.
5. Data Preparation and Feature Engineering
Gain proficiency in preparing and preprocessing data for ML tasks. Understand data cleaning, handling missing values, feature scaling, and encoding categorical variables.
Learn how to extract relevant features from raw data to improve ML model performance.
6. Training and Evaluation
Master the process of training ML models using labeled datasets. Learn about techniques like cross-validation, hyperparameter tuning, and model evaluation metrics such as accuracy, precision, recall, and F1 score.
Understand how to measure and improve model performance by adjusting parameters and optimising the training process.
7. Deployment and Integration
Learn how to deploy ML models in web applications. Explore frameworks like Flask or Django to build web APIs that expose ML model predictions.
Understand the process of model serialisation, creating endpoints, and handling requests and responses. Integrate ML-powered functionalities seamlessly into web applications to enhance user experiences.
8. Stay Updated with AI/ML Advancements
AI and ML technologies are rapidly evolving. Keep up with the latest trends, research papers, and industry advancements.
Follow reputable blogs such as Google AI Blog, participate in online forums such as Reddit Machine Learning, and join AI/ML communities such as Data Science Central to stay informed and continuously expand your knowledge.
9. Personal Projects and Kaggle Competitions
Gain practical experience by working on personal projects or participating in Kaggle competitions designed for the area of ML. Implement AI/ML techniques in real-world scenarios, collaborate with other data scientists, and learn from their approaches.
Building a portfolio of projects demonstrates your skills and provides tangible evidence of your expertise.
10. Continuous Learning and Exploration
Explore new concepts, attend webinars, take online courses, or pursue specialised certifications.
Stay curious and embrace a growth mindset.
#5 Cybersecurity
In the realm of web development, cybersecurity holds immense significance.
It is crucial for you as a web developer to prioritise security in your projects to protect user data, maintain the integrity of the application, and prevent potential attacks.
Upskilling in cybersecurity equips you with the knowledge and skills to identify and mitigate common web vulnerabilities.
Areas to upskill in cybersecurity
1. Understanding Web Vulnerabilities
Familiarise yourself with common web vulnerabilities, such as Cross-Site Scripting (XSS), Cross-Site Request Forgery (CSRF), SQL injection, and session hijacking.
Gain a thorough understanding of how these vulnerabilities can be exploited and the potential risks they pose to web applications.
2. Secure Coding Practices
Adopt secure coding practices to mitigate vulnerabilities.
Implement input validation techniques to ensure that user input is validated and sanitized to prevent malicious code injection.
Practise output encoding to properly handle user-generated content and mitigate the risk of cross-site scripting attacks.
3. Security Frameworks and Libraries
Leverage security frameworks and libraries that offer built-in protection against common web vulnerabilities.
For instance, using a framework like Ruby on Rails or Django can protect against Cross-Site Request Forgery (CSRF) attacks by implementing built-in CSRF tokens.
4. Regular Updates and Patching
Keep your web development tools, frameworks, and libraries up to date with the latest security patches.
Regularly update your web application’s dependencies to ensure you are benefiting from the latest security fixes and enhancements.
5. Security Audits and Testing
Perform regular security audits and testing on your web application to identify vulnerabilities and assess its resilience against attacks.
Conduct penetration testing and vulnerability scanning to proactively identify potential weaknesses and address them promptly.
6. Security Headers and Policies
Implement security headers and policies in your web application’s HTTP responses.
Utilise headers such as Content Security Policy (CSP), Strict-Transport-Security (HSTS), and X-XSS-Protection to provide an additional layer of protection against various attacks.
7. User Authentication and Authorisation
Implement robust authentication mechanisms to verify user identities and ensure secure access to restricted areas of your web application.
Use strong password hashing algorithms, enforce password complexity rules, and consider implementing multi-factor authentication (MFA) for added security.
8. Data Encryption
Employ strong encryption techniques, such as SSL/TLS, to protect sensitive data transmitted over the network.
Implement encryption for data storage, especially for personally identifiable information (PII) and sensitive user data.
9. Security Education and Awareness
Stay informed about the latest security threats and best practices in web security.
Engage in continuous learning and professional development to keep your cybersecurity skills up to date. Stay abreast of emerging technologies, vulnerabilities, and security frameworks to enhance your understanding of web application security.
10. Incident Response and Recovery
Develop an incident response plan to handle security incidents effectively.
Prepare for potential attacks and establish procedures for timely response, containment, and recovery. Regularly back up your web application and database to ensure data integrity and quick recovery in case of a security breach.
#6 Web Accessibility and Inclusive Design

Web accessibility and inclusive design involve creating websites that are accessible to all users, especially to those with disabilities. It’s important to adopt good practices in both areas to ensure an inclusive experience for all users.
Let’s understand the differences between web accessibility and inclusive design.
What is Web Accessibility
Web accessibility refers to the design and development of websites and applications that can be accessed and used by individuals with disabilities such as visual impairment or poor vision.
The purpose of web accessibility is to remove barriers for users with visual, auditory, physical, cognitive, or neurological impairments so they can perceive, understand, navigate, and interact with online content effectively.
The W3C Web Content Accessibility Guidelines 2.0 or 2.1 (or just WCAG) outlines the standards for web developers like you to enable usability and provide equal opportunities for all users to engage with digital information and services.
What is Inclusive Design
Inclusive design goes beyond meeting minimum accessibility requirements. This is about taking into account the vast range of users and their different needs at the design and development stage.
Inclusive design is about creating products and experiences that can be accessed and enjoyed by the widest possible audience, regardless of their abilities or disabilities.
You can foster inclusivity by considering this aspect of web development in your work.
Key Practices for Web Accessibility and Inclusive Design:
1. Compliance with Accessibility Guidelines
Be familiar with the Web Content Accessibility Guidelines (WCAG). These guidelines provide a comprehensive framework for creating accessible web content.
Aim for adherence to WCAG’s success criteria, which include considerations for perceivability, operability, understandability, and robustness.
Read this article on Website Accessibility Checklist: 34 Best Practices To Follow
2. Semantic Markup and Structured Content
Use proper HTML markup to create a clear and well-structured document outline. Semantic markup not only helps search engines understand the content but also assists assistive technologies in conveying information to users with disabilities.
Structure your content logically, utilise heading elements appropriately, and provide alternative text for non-text content.
3. Keyboard Accessibility
Ensure that all interactive elements, menus, and functionalities are accessible via keyboard navigation.
Users who rely on keyboards or alternative input devices should be able to navigate and interact with your website without the need for a mouse. Test your website’s keyboard accessibility and make any necessary adjustments to enhance the user experience.
4. Color and Contrast
Pay attention to color choices and contrast ratios to ensure that text and important elements are easily distinguishable for users with visual impairments.
Provide sufficient color contrast between foreground and background elements to improve readability and ensure that information is not conveyed solely through color.
5. Alternative Text for Images
Include descriptive alternative text (alt text) for images to provide context and ensure that users with visual impairments can understand the content.
Alt text should convey the purpose and meaning of the image without relying solely on visual information.
6. Multimedia Accessibility
Provide captions or transcripts for audio and video content to make them accessible to individuals with hearing impairments or those who cannot play audio.
Incorporate controls that allow users to pause, stop, or adjust the volume of multimedia elements.
7. Forms and Error Handling
Ensure that forms are designed for accessibility, including clear labels, properly associated form elements, and helpful error messages.
Assistive technologies should be able to navigate and interact with forms effectively, guiding users through the input process and providing appropriate feedback.
8. User Testing and Feedback
Engage users with disabilities in the testing phase to gather insights and feedback on the accessibility and usability of your website.
Encourage individuals with diverse abilities to provide feedback, as their perspectives are invaluable in identifying areas for improvement.
9. Continuous Education and Awareness
Stay informed about emerging trends, techniques, and technologies related to web accessibility and inclusive design.
Participate in training programs, attend conferences, and engage with the accessibility community such as WebAIM to expand your knowledge and understanding of best practices.
#7 Blockchain Technology and Web Development

Blockchain has potential applications in web development, such as decentralised applications (DApps) and secure transactions.
Blockchain technology is revolutionary as it enables the creation of decentralised and transparent digital ledgers. It records transactions across multiple computers or nodes, ensuring security, immutability, and trust.
Understanding blockchain principles and gaining development skills can unlock opportunities to create decentralised applications and redefine trust and transparency in the digital age.
Check out this video to learn more about Blockchain.
1. Understanding Blockchain Fundamentals
Understand the foundational concepts of blockchain technology.
Gain knowledge about distributed ledgers, which enable transparent and decentralised record-keeping across a network of computers.
Dive into the principles of immutability, consensus mechanisms, and cryptographic security that underpin the integrity of blockchain systems.
2. Exploring Smart Contracts
Delve into the realm of smart contracts, which are self-executing contracts with predefined rules and conditions.
Learn about Solidity, a popular programming language for developing smart contracts on platforms like Ethereum.
Understand how smart contracts can automate business processes, eliminate intermediaries, and ensure trust and transparency in various industries.
3. Blockchain Platforms and Frameworks
Explore different blockchain platforms and frameworks to gain practical experience in developing blockchain applications.
Ethereum, with its robust smart contract capabilities, is a widely adopted platform. Hyperledger Fabric, on the other hand, focuses on permissioned blockchain networks suitable for enterprise-grade applications.
Get hands-on experience with these platforms and understand their unique features and use cases.
4. Developing and Deploying Smart Contracts
Master the art of developing and deploying smart contracts on blockchain platforms. Learn how to write Solidity code to create smart contracts that define business logic and automate transactions.
Gain insights into proper contract testing, deployment, and interaction with blockchain networks.
Acquire knowledge of tools like Remix, Truffle, or Ganache, which streamline the development and deployment process.
Check out this tutorial: Learn Truffle and Ganache- How to Create and Deploy a Smart Contract
5. Security and Auditing
Explore best secure smart contract programming practices to mitigate vulnerabilities and prevent attacks.
Learn about security auditing techniques to identify potential weaknesses in smart contracts and enhance their robustness. Stay updated with the latest security threats and industry advancements in blockchain security.
6. Tokenisation and Cryptocurrencies
Understand the concept of tokenisation, which involves representing real-world assets or utilities on a blockchain as digital tokens.
Gain insights into cryptocurrency development and explore the possibilities of integrating digital currencies into web applications.
Study token standards like ERC-20 and ERC-721, which provide guidelines for creating fungible and non-fungible tokens.
7. Decentralised Application Development
Explore decentralised applications (DApps) that leverage blockchain technology for decentralised data storage, user governance, and transparent operations.
Explore frameworks like Truffle or web3.js, which facilitate DApp development and interaction with blockchain networks.
Learn to build front-end interfaces that interact with smart contracts and leverage decentralized storage solutions like InterPlanetary File System (IPFS).
Conclusion
This guide explored several key trends in web development, including progressive web apps (PWAs), single-page applications (SPAs), artificial intelligence (AI), and machine learning (ML). Each of these areas offers opportunities for development and innovation in the field.
By implementing concepts and skills such as building PWAs with offline functionality, you can enhance the quality, security and performance of your projects. Therefore it’s crucial to upskill and embrace the latest trends and technologies.
Participate in developer communities, learn continuously, and keep up with web development advancements to stay informed of the latest best practices.
The digital landscape is always evolving and embracing change is key to staying competitive. By doing so, you not only can provide the best digital experience for your clients but also become a competent web developer, ready to take on the challenges and opportunities that lie ahead.
About Websparks
Websparks is a full-service web tech company based in Singapore. Over the past 14 years, we have built successful award-winning websites by providing web development, web design, and other web application services to our clients.
Our teams of web developers and web designers work closely to deliver successful web solutions to our clients and earned our reputation as the developer of choice.
Check out our portfolio and list of services.
Contact us for quotes on our services.